Здравствуйте, дорогие читатели. Меню на WordPress (панель навигации) – это то, что интересно многим новичкам, почти все хотят сделать его быстро и правильно. В этой статье я расскажу, как создавать панель навигации, добавлять его на свой сайт, а так же вы узнаете, как можно сделать выпадающее меню.
На самом деле, когда я впервые столкнулся с Вордпрессом, вопрос меню вставал передо мной почти сразу. Но на удивление понять, как оно работает я смог только спустя пару недель. Поэтому чтобы у вас не было таких сложностей прочтите эту статью и вам станет все сразу понятно.
Меню на WordPress
Вообще сам процесс создания меню для Вордпресс можно разделить на два шага: это само создание панель навигации и добавление её на сайт. Далее я опишу каждый из этих шагов более подробно, так что поймет любой – даже новичок.
Шаг №1. Создание
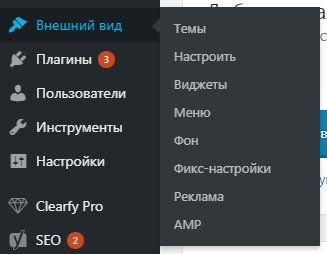
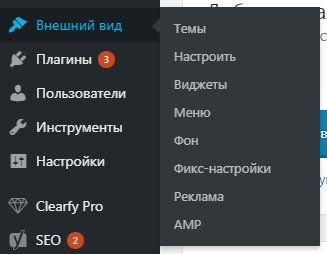
Для того чтобы создать меню на WordPress переходите в административную панель сайта, находите там раздел «Внешний вид» и выбираете в нем подраздел «Меню».

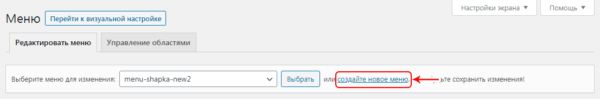
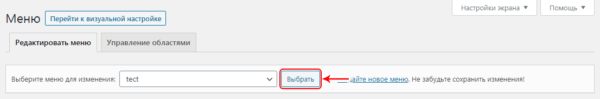
Далее по умолчанию у вас открывается пустой раздел. Для того чтобы создать новую панель навигации находите там активную ссылку «Создать новое меню» и нажимаете не неё.

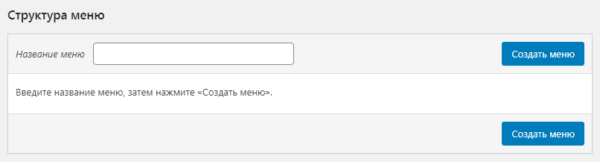
После этого перед вами откроется окно в котором вам нужно ввести название и нажать на кнопку «Создать меню».

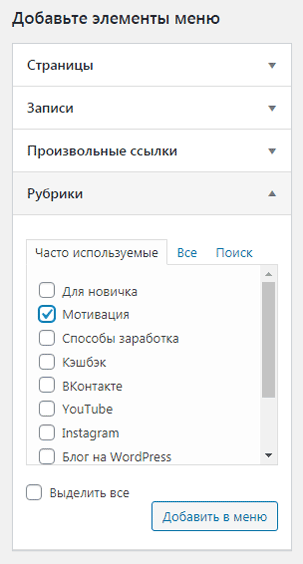
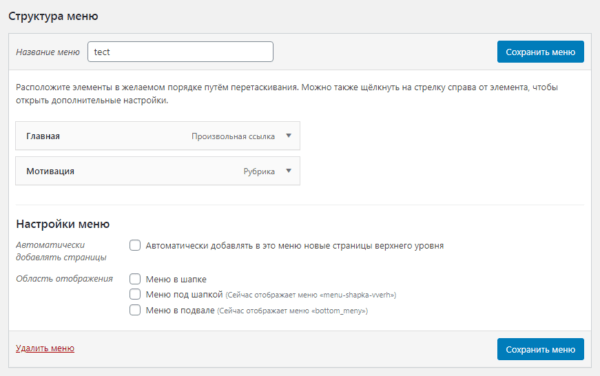
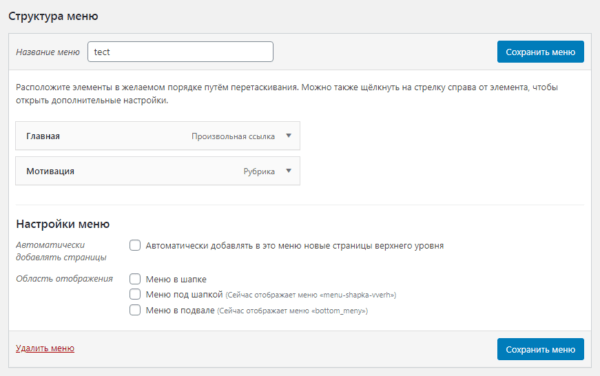
Далее, перед вами престанет примерно вот такая вот картина (см. картинку ниже).

На ней вы увидите с правой стороны вашу панель навигации, а с левой окно добавления новых элементов, которое состоит из четырех вкладок:
- Страницы – через эту вкладку вы сможете добавить ссылки на любые страницы вашего сайта.
- Записи – через эту вкладку вы можете добавить гиперссылку, на любую запись, созданную на вашем сайте.
- Произвольная ссылка – через эту вкладку вы можете добавить ссылку на любую страницу вашего или стороннего сайта.
- Рубрика – через эту вкладку вы можете добавить гиперссылку, на любую рубрику, созданную на вашем сайте.
Теперь давайте представим ситуацию, что нам нужно добавить ссылку на одну из рубрик нашего сайта в меню. Для того чтобы это сделать переходим во вкладку «Рубрики», находим нужную ставим напротив неё галочку и нажимаем на кнопку «Добавить в меню».

Далее допустим мы мы хотим добавить произвольную ссылку. Для того чтобы сделать это переходим во вкладку «Произвольные ссылки», в ней вводим URL адрес нужной страницы, указываем текст и нажимаем на кнопку «Добавить в меню».

По окончании добавления у нас получится примерно вот такое вот меню (см. картинку ниже). При этом если нам необходимо мы можем поменять местами, какие-то из пунктов. Для того чтобы это сделать достаточно просто нажать на нужный пункт мышкой и переместить его выше или ниже. После внесения всех изменений не забываем нажать на кнопку «Сохранить меню».

Все после этих действий все изменения успешно сохранятся.
Шаг №2. Добавление на сайт
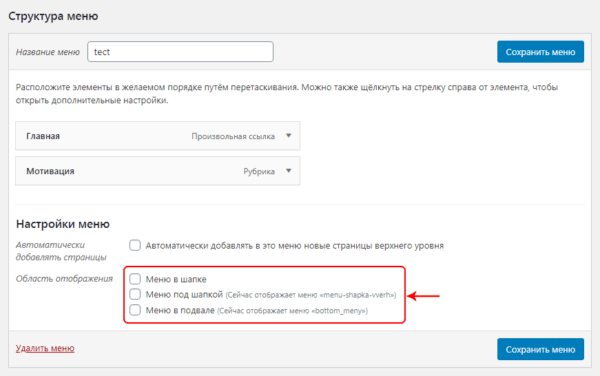
Не все знают, но после того как вы создали панель навигации, вам нужно еще её сохранить и применить к вашей теме на Вордпресс. Для того чтобы это сделать в созданном панели навигации в самом конце страницы находите небольшой раздел с чекбоксами «Область отображения». В нем ставите галочку напротив того места где вы хотите отображать меню и сохраняете изменения.
P/S: Иногда бывает так, что чекбоксы имеют другие названия, но в целом в большинстве тем название будут примерно такие же. Иногда их может быть больше, а иногда меньше, тут все зависит от установленной вами темы на WordPress.

Все после этих действий созданная вами панель навигации будет успешно применено и отображено на вашем сайте.
Возможно вам так же будет интересна статья: Как установить новый плагин на WordPress
Как сделать выпадающее меню на Вордпресс?
Иногда возникает необходимость создания выпадающего меню на WordPress. Сделать это можно достаточно легко. Для примера давайте перейдем в раздел «Внешний вид» и выберем там подраздел «Меню».

Далее выберем любую произвольную панель навигации, которое мы хотим сделать выпадающим, и нажмем на кнопку «Выбрать».

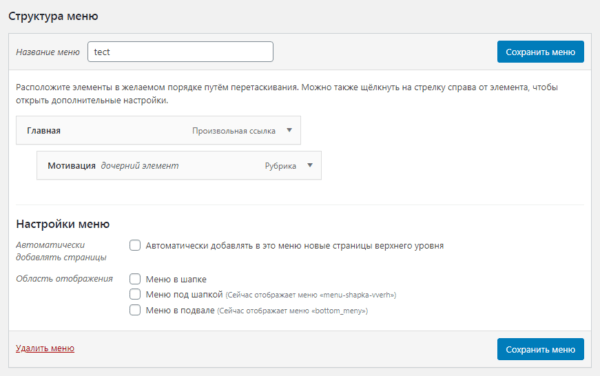
После этого перед нами откроется выбранное нами меню (см. картинку ниже).

Для того чтобы сделать меню выпадающим на WordPress, нам достаточно просто выбрать раздел, который мы хотим сделать под меню и отодвинуть его чуть чуть дальше основного (см. картинку ниже). После этого не забываем сохранить внесенные изменения.

Все после этого, все изменения сохраняться.
Видео: «Как создать меню на Вордпресс»
Итог
Меню на Вордпресс – это один из самых важных пунктов любого сайта. Надеюсь, прочитав эту статью вы поняли, как легко и просто его создавать. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья, пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога.
