Здравствуйте, уважаемые читатели нашего блога! Сегодня очередной обзор на плагин для графических блоков на сайтах WordPress.
Современные сайты давно перестали быть просто информационными ресурсами – в настоящий момент они представляют собой каскад ярких страниц, каждая из которых специально создается таким образом, чтобы максимально эффективным способом привлекать внимание посетителей, стимулируя тем самым новые покупки и приобретения товаров и услуг.
Особенно хорошо зарекомендовал себя WordPress как база для создания красочных сайтов, так как в рамках этой системы можно найти большое количество плагинов, с помощью которых можно реализовать даже самые сложные графические решения. В сегодняшнем обзоре мы рассмотрим плагин WPRemark, созданный специально для того, чтобы его пользователи могли добавлять на свои сайты и лендинги яркие, стильные и красивые блоки внимания различных типов.
- WPRemark — что это такое?
- Как купить и установить плагин WPRemark?
- #1. Покупка плагина
- #2. Установка и активация
- Как работать и пользоваться WPRemark
- #1. Настройки
- #2. Работа с плагином
- а) Как поставить блок в классическом редакторе?
- б) Как поставить блок в редакторе Gutenberg?
- Советы новичкам
- Плюсы и минусы
- Отзывы о WPRemark
- FAQ или Часто задаваемые вопросы
- Аналоги
- Итог
WPRemark — что это такое?
WPRemark — это плагин для WordPress от известной в своих кругах команды разработчиков WPShop, который предназначен для того, чтобы создавать яркие и стильные визуальные блоки внимания, подчёркивающие важную информацию на вашем сайте и помогающие на более долгий срок задержать, случайно зашедшего на сайт, посетителя. Плагин можно установить на любой сайт, написанный на WordPress, при этом он хорошо в него интегрируется, не создавая никаких ошибок или багов.

Как купить и установить плагин WPRemark?
Давайте для начала разберёмся в том, сколько стоит плагин WPRemark, а также каким образом осуществляется его покупка и интеграция на ваш сайт. Обратите внимание, что плагин регулярно обновляется разработчиками, а его цена периодически увеличивается, поэтому рекомендуем покупать его как можно скорее, чтобы сэкономить деньги.
#1. Покупка плагина
Для того чтобы купить плагин WPRemark, вам нужно будет пройти на официальный сайт разработчика WPShop и выбрать там подходящую вам лицензию – на 1 домен, 3 домена или их неограниченное количество. Обратите внимание, на ряд следующих преимуществ, которые вы получите при покупке:
- Лицензия бессрочная, то есть у производителей нет никаких модных схем подписок или ежемесячных оплат – вы просто платите один раз и можете пользоваться плагином всю жизнь.
- После приобретения лицензии вы будете пожизненно бесплатно получать все обновления плагина, а база документации будет пополняться (связанная с настройками плагина).
- Кроме того, при покупке лицензии покупатель получит право на приоритетную поддержку в течение года, в рамках которой специалисты WPShop будут оперативно отвечать на любые возникшие вопросы.
Для того чтобы купить и активировать плагин, вам потребуется выполнить несколько простых шагов:
1. Зайдите на официальный сайт плагина на WPShop. Сделать это можно нажав на кнопку ниже.
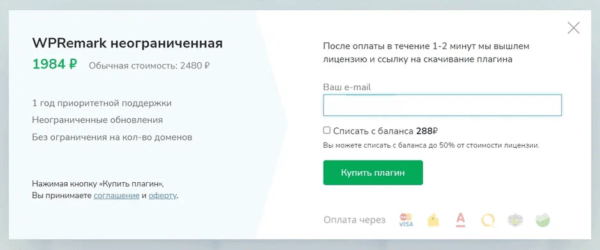
2. Далее, спуститесь в самый низ страницы, до окошка выбора лицензии. Всего есть три варианта на выбор, все они обладают одинаково полным набором функций и возможностей, отличие только в количестве доменов, которые можно подключить.

3. После выбора нужного плана лицензии откроется новое окно, в которое нужно будет вписать ваш e-mail. На данный e-mail будет прислана лицензия и ссылка на скачивание архива WPRemark после того, как будет произведена оплата.

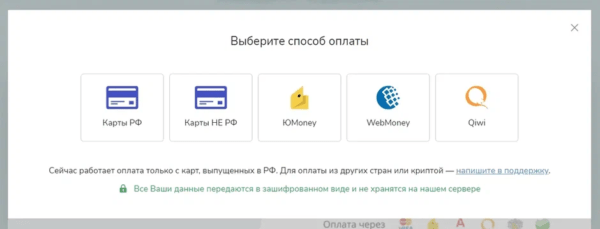
4. После нажатия на кнопку «Купить плагин» вам будет предоставлен выбор способа оплаты, в рамках которого будут предложены практически все актуальные способы для России и не только на сегодняшний момент. Я буду делать платеж с карты РФ.

5. При выборе оплаты с помощью карты откроется окошко для ввода данных, в рамках которого можно будет в том числе оплатить счёт через систему «Я Pay».

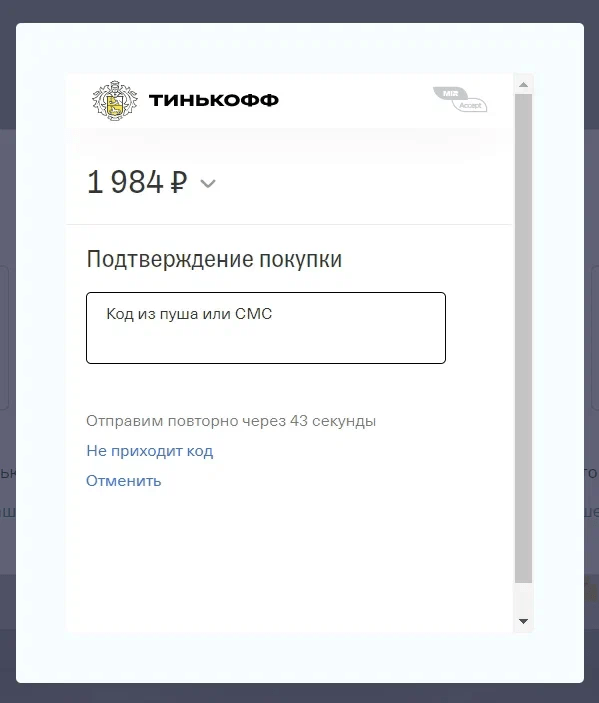
6. После ввода данных карты, на ваш телефон придёт сообщение с кодом, который нужно будет ввести в новое окошко.

7. Далее, после того как платеж пройдет, вам высветится соответствующее сообщение и произойдет автоматический редирект. Если он не произошел, то нужно просто нажать на кнопку «Вернуться в магазин».

8. В конце вы увидите сообщение о том, что оплата прошла успешно, и в ближайшее время на вашу электронную почту придёт письмо со ссылкой на скачивание плагина WPRemark, а также номером лицензии, с помощью которой его нужно будет активировать.

#2. Установка и активация
Установка плагина не отличается какими-то особенностями – она совершенно стандартная и не требует каких-либо усилий или сложных действий. Для того чтобы поставить WPRemark в свой профиль, выполните следующую последовательность шагов:
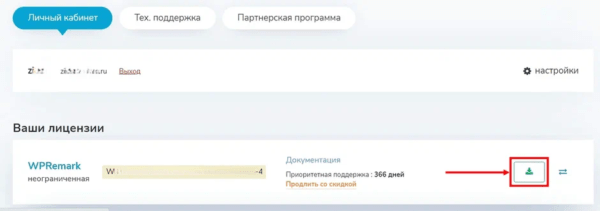
Перейдите на сайт разработчика WPShop, в личном кабинете найдите купленный плагин, и напротив него нажмите на иконку в виде скачивания.

Далее, вам нужно установить скачанный архив WPRemark на ваш сайт. Делается это стандартными процедурами:
- Откройте раздел «Плагины» в консоли Вордпресс, выберите там пункт «Добавить новый» и нажмите на него.
- После этого загрузите через специальную форму ZIP-архив, скачанный вами с официального сайта после покупки.
- Активируйте – для этого нажмите на кнопку «Активировать плагин»,
Более подробно процесс установки вы можете почитать в нашей статье «Как установить плагин на Вордпресс».
После установки вам нужно активировать код лицензии. Для того чтобы это сделать просто нажмите в окошке «Внимания» на гиперссылку «на этой странице»

Перед вами откроется окно для ввода лицензионного ключа

В этого окошко вам нужно вставить ваш лицензионный ключ от WPRemark. Ключ лицензии вы можете найти либо на вашем почтовом ящике, либо на сайте разработчика WPShop в личном кабинете (находится между названием плагина и иконкой на скачивание архива). Я выберу второй вариант, на картинке ниже ключ у меня замазан, но суть я думаю будет понятна.

Просто копирую ключ и вставляю в соответствующее поле и нажимаю «Активировать»

После этого процесс установки и активации полностью завершен.
Как работать и пользоваться WPRemark
Разберём подробно вопрос о том, как именно осуществляется настройка плагина WPRemark и работа с ним. Настройки не представляют собой ничего сложного и позволяют легко кастомизировать блоки внимания под себя и свой сайт.
#1. Настройки
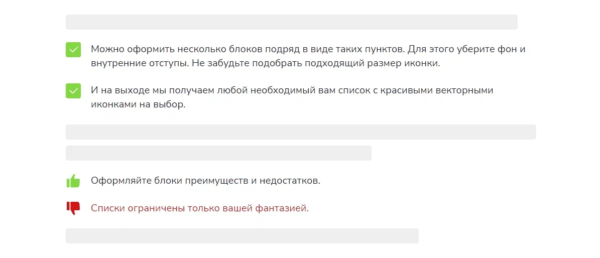
Плагин WPRemark является достаточно адаптивным и имеет большое количество различных настроек, встроенных в него по умолчанию. Изначально в нём используется стандартное оформление всех блоков, однако вы в любой момент можете сменить его на более интересное. Рассмотрим возможности настройки различных элементов блоков:
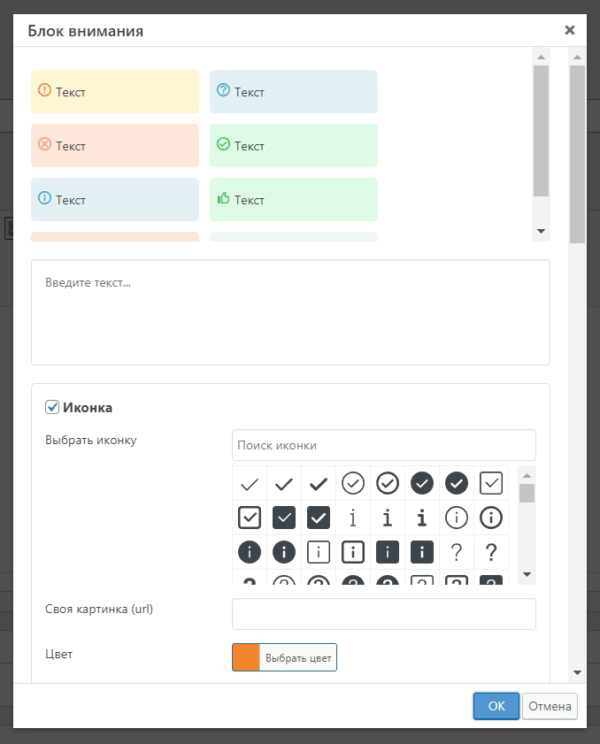
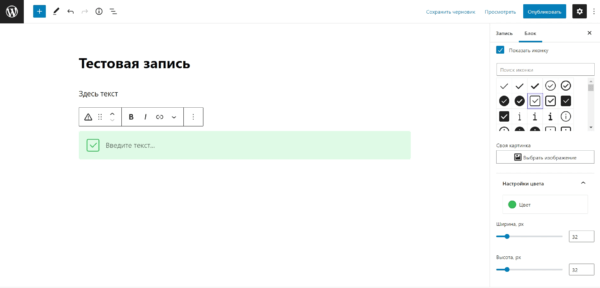
- Иконки – можно выбрать из встроенной библиотеки либо интегрировать свою. Доступен выбор цвета, высоты, отступа, ширины и её положения на странице.
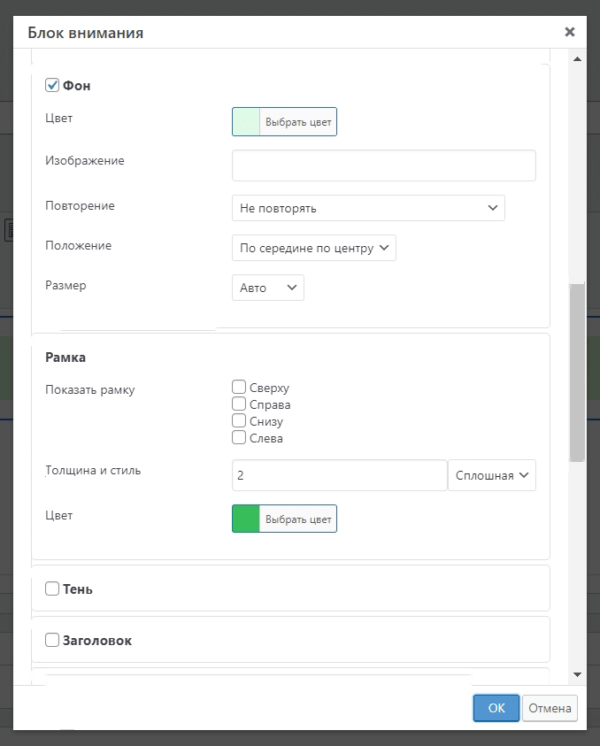
- Фон – его можно показать или скрыть, причём при показе можно выбрать любой подходящий цвет или загрузить собственную картинку.
- Рамка – рамки для иконок также можно менять, то есть изменять их толщину, цвет, стиль и расположение на странице.
- Тень – каждая иконка может иметь или не иметь тень, причём её можно сдвигать по вертикальной или горизонтальной оси, растягивать, размывать, делать непрозрачной и даже окрашивать в различные цвета.
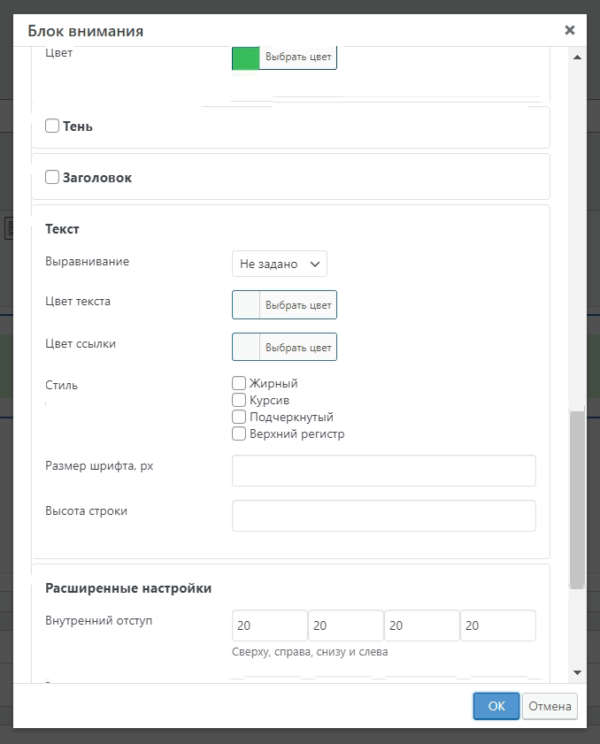
- Заголовок – можно скрыть или отображать его, выбрать текст, который будет на нём написан, настроить цвет, положение на странице (выравнивание), стиль текста, а также размер шрифта и строки, в которой отображается текст.
- Текст – текст в самих блоках можно также настраивать по выравниванию, цвету, стилю, размеру и другим параметрам, которые присущи для обычных текстовых редакторов.
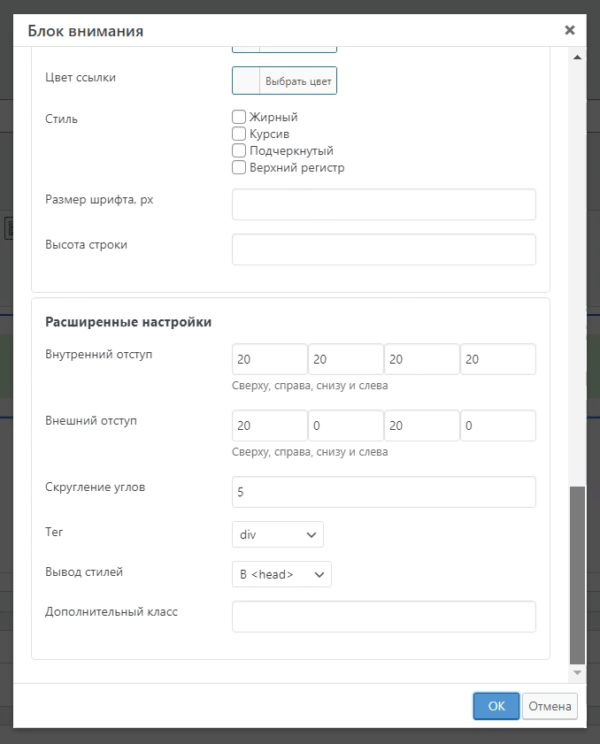
- Расширенные настройки – в плагине также есть блок расширенных настроек, в рамках которых можно отрегулировать внешние и внутренние отступы, тег-обвёртки блоков, вывод стилей, скругление углов. Кроме того, при желании можно добавлять свои классы CSS.
Таким образом, в плагине WPRemark можно изменить и подстроить под себя практически любые блоки, иконки и прочие элементы, которые вы будете использовать на странице. Не переживайте о том, что настроек может показаться слишком много на первый взгляд – на практике вы быстро сориентируетесь в них и будете управлять только тем, что действительно важно для вашего сайта.
Вот только некоторые виды блоков внимания, которые на нем можно создать:




#2. Работа с плагином
Плагин WPRemark является удобным и простым решением для того, чтобы добавлять яркие блоки внимания на сайты Вордпресс. Все блоки можно настраивать с помощью графического редактора с широкими настройками. Плагин не подключает никаких скриптов и стилей, всё его оформление прописывается непосредственно на странице сайта в формате inline CSS.
а) Как поставить блок в классическом редакторе?
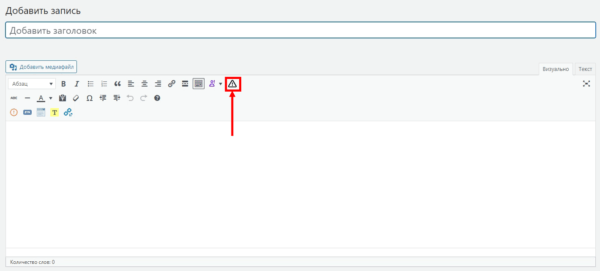
Для того чтобы вставить блок внимания WPRemark с помощью стандартного редактора, нажмите на соответствующую иконку (отмечена на скриншоте ниже).

После этого откроется окошко, в котором можно будет выбрать вид блока внимания, а также настроить все его особенности и характеристики.




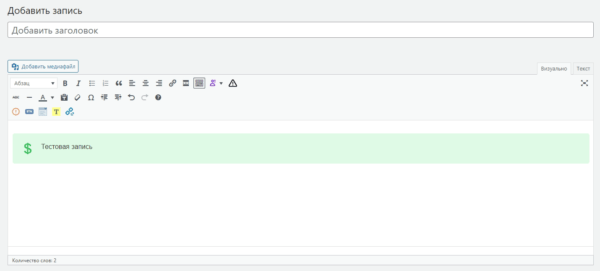
После того как вы выберите все настройки, нажмите на кнопку «ОК», и у вас отобразится блок WPRemark в режиме редактирования таким образом, каким он будет выглядеть на готовой странице.

Если вы захотите посмотреть как блок будет отображаться на сайте, то в окне выше найдите кнопку «Просмотр» и нажмите на неё. После чего в новом окне у вас отобразится ваша запись, которую будут видеть пользователи (см. картинку ниже).

Также можете посмотреть видео о работе с плагином в классическом редакторе на стороннем ютуб канале:
б) Как поставить блок в редакторе Gutenberg?
Если вы работаете не в классическом редакторе, а в редакторе Gutenberg, процесс вставки блоков внимания WPRemark будет несколько иным. Далее, расписываю по шагам:
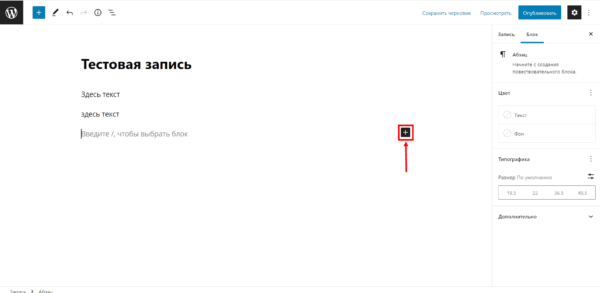
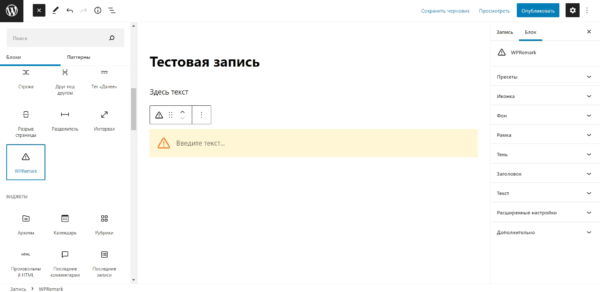
1. Нажмите на плюсик в новой записи.

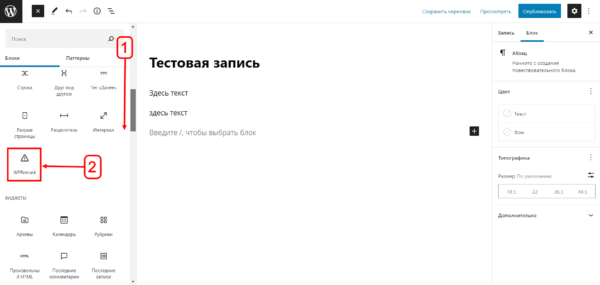
2. В выпавшем окошке нажмите на кнопку «Посмотреть все».

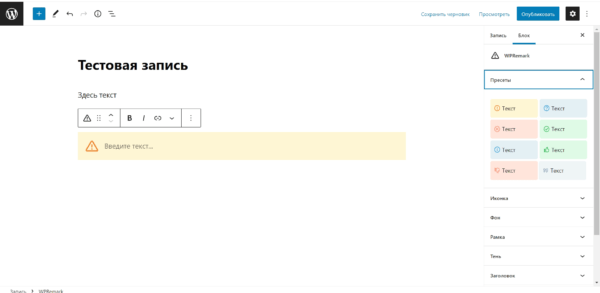
3. Перед вами откроется большой блок, справа от текстового, который нужно будет немного пролистать вниз и найти там кнопку «WPRemark».

4. После этого в текстовое поле будет вставлен блок внимания, который можно отредактировать с помощью панели, расположенной справа.




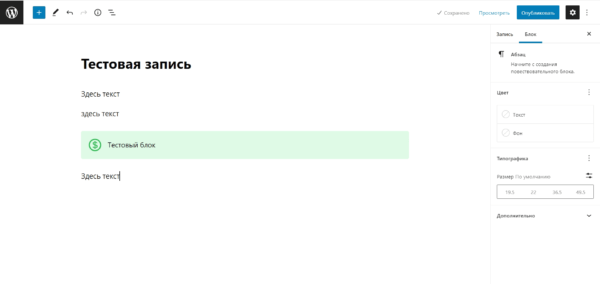
5. Приводите блок внимания в нужный вам вид, для того чтобы он максимально гармонично смотрелся в вашем сайте. После чего нажимаете на кнопку «Опубликовать».

6. Для того чтобы посмотреть как запись будет отображаться на сайте, нажмите на кнопку «Просмотр» в изображение выше. После чего вы сразу же перейдете на страницу текущей записи и увидеть то, как она будет отображаться для обычных пользователей.

Советы новичкам
Если вы новичок и никогда не пользовались WPRemark, то почти наверняка вам пригодятся наши советы:
- Начинайте своё знакомство с использования блоков из встроенной библиотеки, которые заранее подобраны в одинаковом стиле и помогут добиться единства оформления элементов на вашем сайте.
- Не бойтесь самостоятельно настраивать блоки под ваш вкус — после того, как вы освоитесь со всеми особенностями и настройками, можно приступать к изменению блоков или созданию собственных уникальных.
- Используйте один и тот же стиль на одном сайте — WPRemark предлагает большое количество различных стилей для блоков, однако мы рекомендуем использовать один и тот же дизайн, чтобы страница смотрелась целостно и завершенно.
Надеемся, что данные советы оказались полезными для вас!
Плюсы и минусы
У WPRemark есть множество ключевых особенностей, благодаря которым он стал настолько популярным и всеми любимым плагином, которым пользуется огромное число людей, строящих свои сайты на WordPress.
Рассмотрим плюсы и минусы WPRemark в формате сравнительной таблицы.
Кроме того, в WPRemark встроена внушительная библиотека предустановленных пресетов (шаблонов блоков, другими словами), каждый из которых легко импортируется в редакторы за пару кликов.
Отзывы о WPRemark
Большая часть пользователей отмечает такие качества WPRemark, как высокая вариативность настроек, наличие удобных пресетов, понятный и простой интерфейс, а также быструю и стабильную работу без багов и ошибок.


А негативных отзывов о плагине блоков внимания WPRemark я просто не нашел, что лишний раз показывает, что продукт действительно хороший и к нему определенно стоит присмотреться.
FAQ или Часто задаваемые вопросы
В этом разделе мы собрали наиболее часто задаваемые вопросы по плагину блоков внимания WPRemark. Если у вас есть вопрос, то просто прочитайте, наверняка после прочтения все встанет на свои места.
Да, конечно через такие блоки вы сможете предлагать какие-то свои продукты или услуги.
Данный плагин подойдет практически любому сайту, стоящему на WordPress и под любую тему Вордпресс . Он позволяет привлекать внимание пользователей к нужным вам темам.
Неограниченная лицензия означает, что вы можете установить плагин WPRemark на любое количество сайтов. Главное, чтобы они были ваши, иными словами данные лицензии приобретаются для личного пользования. Это не лицензия для клиентов и разработчиков.
На самом деле можно. Основные скидки обычно проходят в Новогоднее время или в период черной пятницы. Поэтому, если сейчас именно это время я рекомендую вам поторопиться. Максимальный размер скидки, который скорее всего вы сможете получить это 20%, я в последнее время покупаю именно с такой скидкой
Да, можно это сделать через личный кабинет WpShop. Вам нужно будет только заплатить разницу между вашей лицензией и той, которую вы хотите.
Да, лицензию WPRemark передать можно через личный кабинет WpShop.
Лично я не рекомендовал бы вам ставить такой плагин по двум причинам:
- Во-первых, это чужой труд и его нужно ценить.
- А во-вторых, задумайтесь почему предоставляется бесплатный доступ. Как правило такие разработки содержат вредоносный код, и вы больше потратите денег на восстановление работоспособности вашего ресурса, чем вы сэкономите. Как говорится «бесплатный сыр бывает только в мышеловке»
Аналоги
Многие пользователи при выборе того или иного продукта предпочитают сравнивать и выбрать лучший. Я не поленился и нашел несколько аналогов WPRemark в интернете:
- Special Text Boxes — позволяет добавлять различные блоки внимание, но содержит только семь шаблонов, значительно меньшее число настроек, а сама графика в них выглядит несколько устаревшей.
- Expert Review — это еще один плагина от команды WPShop, но он больше предназначен для создания интерактивных блоков, типа опросов и статистики. Также есть множество интересных решений и возможность установки на любой сайт на Вордпресс.
Хотелось бы еще предложить какие-то варианты плагинов, но к сожалению я больше ничего не смог найти. И таким образом я сделал вывод, что явных аналогов у WPRemark пока нет.
Итог
WPRemark – это современный, красивый, качественный и сделанный с любовью плагин для привлечения внимания к важной информации на вашем сайте. Он стоит практически символических денег, причём лицензия приобретается навсегда, а все последующие обновления приходят к вам абсолютно бесплатно.
И напоследок, дорогие пользователи, хотелось бы задать вам вопрос: Понравился ли вам данный обзор? Стали бы вы покупать и ставить к себе плагин WPRemark или нет? Свой ответ пишите в комментариях ниже.
А у меня на этом все. До скорых встреч!
