Здравствуйте, дорогие подписчики. Иногда в процессе работы с сайтом вы понимаете, что вам просто необходимо поставить в тексте баннеры после заголовков. В этой статье, я расскажу, как поставить ваш блок с рекламой после заголовков h1 h2 h3 в WordPress.
Как добавить рекламный блок после заголовков в Вордпресс
Лично я сам очень долго искал способ вставить рекламу в заголовки, но все что я находил не подходило именно для меня. Моя цель была проста поставить код Google Adsens, так чтобы я заморочившись один раз, больше не лез в код, а через плагин мог сделать все те же действия в несколько раз быстрее.
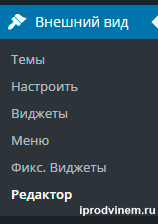
Для того чтобы добавить рекламный блок после заголовком нужно к корне вашей темы найти файл functions.php. Находится этот файл по адресу «ваш_сайт/wp-content/themes/название темы/functions.php». Для того чтобы найти данный файл вам нужно зайти в админку зайти там следующий раздел «Внешний вид» => «Редактор».

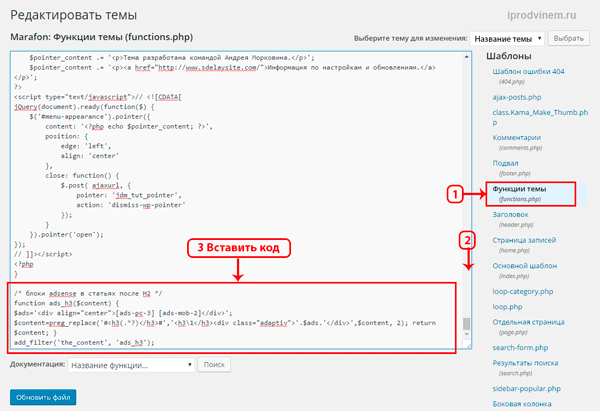
В этом разделе вам нужно найти файл functions.php, нажать на него и спуститься в самый конец файла. Далее в самом конце файла вам нужно вставить следующий код:
/* блоки adsense в статьях после H2 */
function ads_h3($content) {
$ads=’РЕКЛАМНЫЙ КОД АДСЕНС ‘;
$content=preg_replace(‘#<h3(.*?)</h3>#’,'<h3\1</h3><div class=»adaptiv»>’.$ads.'</div>’,$content, 3); return $content; }
add_filter(‘the_content’, ‘ads_h3’);
Если вам, как и мне, необходимо вставить рекламный код так, чтобы его без труда можно было редактировать через плагин для рекламы, то вам нужно сделать вот так:
/* блоки adsense в статьях после H2 */
function ads_h3($content) {
$ads=’<div align=»center»>[ШОРТКОД]</div>‘;
$content=preg_replace(‘#<h3(.*?)</h3>#’,'<h3\1</h3><div class=»adaptiv»>’.$ads.'</div>’,$content, 3); return $content; }
add_filter(‘the_content’, ‘ads_h3’);
Где тег h3 обозначает заголовок после которого нужно вставить баннер, т.е если вы хотите поставить рекламу после заголовка h4 или h2 то вам нужно в коде выше поменять h3 допустим на h2. Далее есть такой код «$content, 3» тут мы видим цифру 3 она обозначает количество заголовков под которыми будет выводиться реклама. Допустим, если будет цифра 5 и в вашем тексте будет 5 заголовков h2 то под каждым из них выведется блок рекламы. Если в вашем тексте будет меньше заголовков то реклама выведится под всеми. Лично я не рекомендовал бы ставить больше 3 блоков гугл адсенс, конечно гугл убрал ограничение на 3 блока для рекламы, но, тем не менее, лучше не перегружать сайт баннерами иначе с него будут уходить посетители.

После того как вы внесете изменения нажмите на кнопку «Обновить файл». Далее в плагине который у вас используется для рекламы поставите код того же гугл адсенса и все наслаждаетесь тем что все работает.
Если вы хотите установить рекламу или баннеры на свой сайт без самостоятельной правки кода, рекомендую обратить внимание на плагин Flat PM Pro для WordPress.
Видео: «Как поставить рекламу после заголовков h1 h2 h3 в WordPress?»
Итог
Теперь после прочтения этой статьи вы можете самостоятельно добавлять рекламные блоки после заголовков. На этом у меня все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то, как поставить рекламный блок после заголовков h1 h2 h3 в WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.

А как вставить к примеру перед h2 ?Можете настрипать код? Рекламный блок только 1 и только перед заголовком h2
Тут все просто. Вам просто в этом коде
_____________________
/* блоки adsense в статьях после H2 */
function ads_h3($content) {
$ads=’РЕКЛАМНЫЙ КОД АДСЕНС ‘;
$content=preg_replace(‘#<h3(.*?)</h3>#’,'<h3\1</h3><div class=»adaptiv»>’.$ads.'</div>’,$content, 3); return $content; }
add_filter(‘the_content’, ‘ads_h3’);
_____________________
Нужно заменить все h3 на h2. А так же заменить «$content, 3» на «$content, 1». После этих манипуляций вся рекламу будет отображаться только 1 раз после первого заголовка h2.
Надеюсь я вам помог 🙂
попросили перед, а не после!
Здравствуйте! Лично я не сталкивался с такой задачей. Но если что то попадется по этой теме обязательно напишу.
А вы в курсе, что после заголовка рекламу от гугл адсенс нельзя ставить по правилам?
Здравствуйте! Если честно в первый раз слышу, может быть не давно поменяли. Могли бы вы ссылку скинуть где именно это прописано?
скажите а как сделать плавающий виджет как у вас в сайд баре последний?
Здравствуйте! Для фиксации использую виджет Q2W3 Fixed Widget подробнее можно почитать вот здесь: Как сделать плавающий виджет в Слайдбаре
Как добавить баннер в слайдбар: Как добавить баннер в Слайдбар
Здравствуйте
Благодарю за код. С его помощью я вставить на сайт другую рекламу.
Только чтобы он заработал нужно правильные одинарные кавычки поставить везде — ‘