Здравствуйте, дорогие подписчики. Почти наверняка вы обращали внимание, что заходя на некоторые сторонние сайты, на которых в сайдбаре есть картинка или текст. Были случаи, когда картинка, как бы закреплялась за вами и преследовала вас до самого конца страницы. В этой статье я расскажу, как можно сделать такой плавающий сайдбар на WordPress.
Как выглядит?
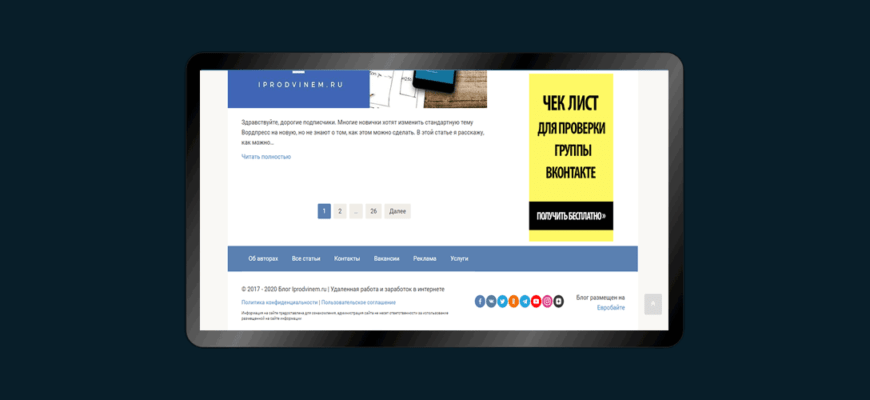
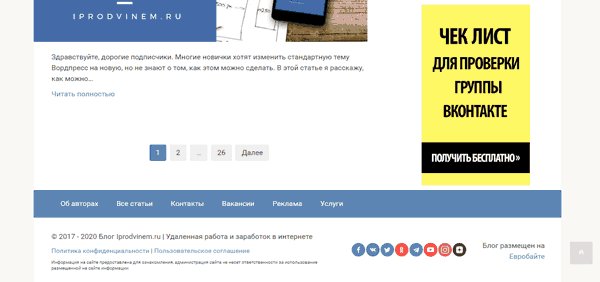
Самый простой пример вы можете увидеть на картинке ниже. На ней в слайдбаре вы видите баннер «Чек лист для проверки группы Вконтакте», который постепенно перемещается вместе с вами до самого конца страницы.

Как сделать плавающий сайдбар на WordPress?
Для того чтобы сделать плавающий сайдбар вам будет необходимо установить плагин Q2W3 Fixed Widget. О том как делать установку плагинов на Вордпресс я уже писал, поэтому не буду подробно на этом останавливаться.
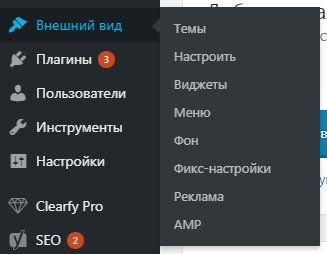
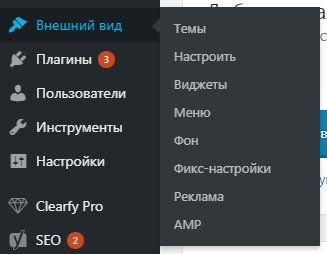
После установки и активации в админке переходите во вкладку «Внешний вид» и далее выбираете подраздел «Фикс-настройки».

Далее перед вами открывается окно настроек плагина, в котором вы можете установить все необходимые настройки. Особенно я бы рекомендовал обратить внимание в этих настройках на пункт «Высота отключения». Поскольку написав в нем нужную вам высоту, при которой плагин перестает опускать ниже изображение – вы просто избежите наложения сайдбара и футера.

После того как вы выполните все необходимые настройки переходите во вкладку «Внешний вид» и выбираете там подраздел «Виджеты».

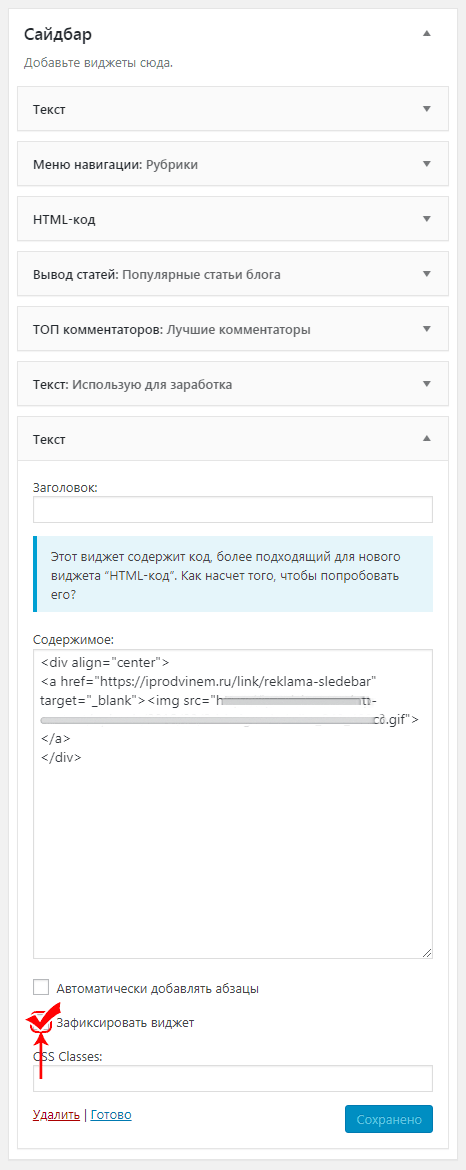
В окне виджетов находите тот блок, который вы хотите сделать плавающим в сайдбаре и перемещаете его в конец страницы. После чего нажимаете на него, и ждете до тех пор, пока не откроются настройки виджета.

Далее в окне настроек спускаетесь в самый низ, находите чекбокс «Закрепить», кликаете на него и нажимаете «Сохранить».

Все после этих действий блок станет плавающим и будет спускаться вниз при прокрутке страницы.
Видео: «Как зафиксировать сайдбар на Вордпресс»
Итог
Теперь после прочтения этой статьи вы знаете, как можно зафиксировать блок в сайдбаре на Вордпресс. Осталось дело за малым применить полученные знания на практике. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то как сделать плавающий сайдбар на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.